by David Loo | Apr 6, 2015 | AngularJS

How do you pass data to your directive?
So now we have covered the most basic part of custom directives, and now you should learn how to pass data to it.
You can simple access the current scope from a controller and get the data this way.
JavaScript:
angular.module('app', [])
.controller('HelloWorldController', ['$scope',function($scope) {
$scope.message = "This is a wonderful world we live in!"
}])
.directive('helloWorld', function () {
return {
restrict: 'E',
templateUrl: 'template.html'
};
});
Html Code:
<body ng-controller="HelloWorldController">
<hello-world></hello-world>
</body>
Template:
Your message:
<b>{{message}}</b>
And then in your template you simply use the curly braces to display the message from the current scope. (more…)
by David Loo | Apr 5, 2015 | AngularJS
 What is a custom directive?
What is a custom directive?
In my last post I’ve described what’s a directive and the types of directives available in AngularJS. But in AngularJS you’re not restricted to what is available, you have the ability to create you own directive too.
What are the ingredients that makes up a custom directive?
A very basic custom directive will contains the module.directive API to register it. The first parameter is the name and the second parameter is the function that returns configuration object.
Below is I have created an directive that is an element with a template that display a simple Hello, World! message in html.
angular.module('app', [])
.directive('helloWorld', function () {
return {
restrict: 'E',
template: '<b>Hello, World!</b>'
};
});
<hello-world></hello-world>
Let’s break it down. (more…)
by David Loo | Apr 5, 2015 | AngularJS

What is a Directive?
AngularJS Directives is a method of manipulating the DOM and there is two types of directives, a behavior modifiers and reusable components.
Behavior Modifier Directive
This type of directive will add or modify existing behavior of the UI. Some of these types include ng-show which show or hide parts of your html code, and ng-include which allows you to include a html code from another file to be rendered in an existing UI.
Reusable Components
This type of directive can render a new html code with in your page, and it can have business logic attached to it. Your typical reusable directive would be your Tab and Accordion directives.
ng-show example
This is an attribute directive which means you can only use it as attribute in any elements. For example below I am going to you it in my DIVs.
So ng-show you have to provide a condition that will resolve to true to show part of the html:
<div ng-show="condition == true">
Hello, World!
</div>
<div ng-show="condition == false">
Good Bye!
</div>
In my next post I am going to talk about Custom Directive, and demonstrate how you can write you own directive for your own single page application.
by David Loo | Dec 8, 2014 | AngularJS, Sharepoint Development

In this post I am going to show you how to apply AngularJS to your Visual WebParts in SharePoint.
Create a SharePoint 2013 Solution.
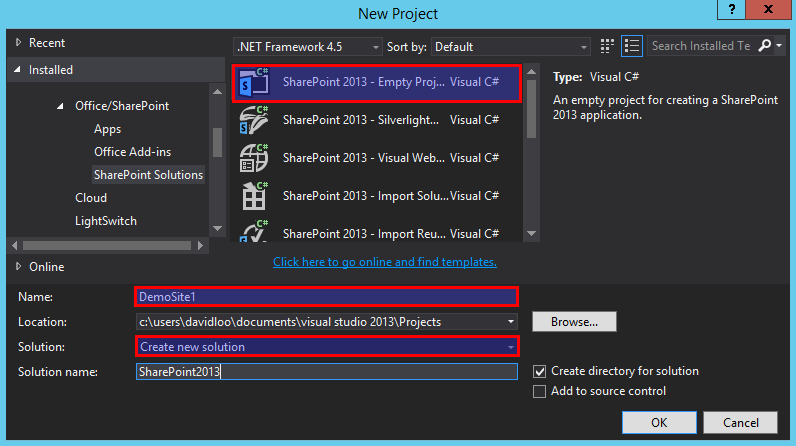
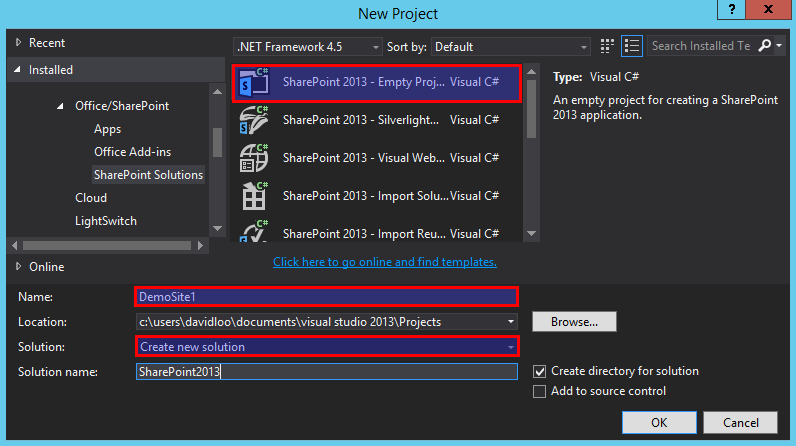
From Visual Studio menu File->New->Project and then use the SharePoint 2013 – Empty Project Template. Name the project DemoSite1 and the solution SharePoint2013 and click OK to continue. While Visual Studio is preparing your solution why not go and make yourself some coffee!

Right click on the DemoSite1 project and from the popup menu select Add->SharePoint “Layouts” Mapped Folder. After you have created the Layouts folder you will see another sub folder called DemoSite1. So in the Layouts folder create a Scripts folder, and then create another Scripts folder inside the DemoSite1 folder.
(more…)
by David Loo | Nov 9, 2014 | AngularJS
If you are using Kendo UI for your current project and require a string input box with auto complete, Kendo’s AutoComplete directive can do the trick. The AutoComplete can use a custom template to format the results. In this blog I am going to demonstrate how to use Kendo UI’s AutoComplete and let you know what to expect from it.
Below I have a HTML markup to define my controller and an input control that uses the kendo-auto-complete directive and k-options attribute for configuring the directive.
<div ng-controller="AppController">
<h4>Kendo UI AutoComplete</h4>
<p>Enter a country name that starts with the letter 'A'</p>
<input kendo-auto-complete ng-model="country" k-options="options" class="form-control"/>
<p>Your selection: {{ country }}</p>
</div>
Below in my JavaScript I am going to create an AngularJS module called “app” and include “kendo.directives” module. Then I create a controller called “AppController” and within this controller I am defining an array of country names and their codes. I have created a variable called $scope.country and this is where we are going to store the selected value from the AutoComplete.
angular.module('app', ['kendo.directives'])
.controller('AppController', ['$scope', function($scope) {
$scope.countries = [
{name: 'Afghanistan', code: 'AF'},
{name: 'Åland Islands', code: 'AX'},
{name: 'Albania', code: 'AL'},
{name: 'Algeria', code: 'DZ'},
{name: 'American Samoa', code: 'AS'},
{name: 'AndorrA', code: 'AD'},
{name: 'Angola', code: 'AO'},
{name: 'Anguilla', code: 'AI'},
{name: 'Antarctica', code: 'AQ'},
{name: 'Antigua and Barbuda', code: 'AG'},
{name: 'Argentina', code: 'AR'},
{name: 'Armenia', code: 'AM'},
{name: 'Aruba', code: 'AW'},
{name: 'Australia', code: 'AU'},
{name: 'Austria', code: 'AT'},
{name: 'Azerbaijan', code: 'AZ'}
];
$scope.country = '';
$scope.options = {
dataTextField: 'name',
dataSource: $scope.countries,
template: 'Code: #: code#<br>Name: #: name#',
}
}]);
Now the interesting part, I have created a $scope.options configuration object that will be used by Kendo’s AutoComplete directive. In the options I have dataTextField set as “name” which means that when we select a value from the AutoComplete the name property value from the array will be used to populate the model. Datasource will be the array of countries with their name and code, and template which is optional.
$scope.options = {
dataTextField: 'name',
dataSource: $scope.countries,
template: 'Code: #: code#<br>Name: #: name#',
}
The template I am using is a custom template for showing matching results. If you dont use it it will just show what ever you have specified in the dataTextField property. Here I have created a very simple template that will display the name and code of the country. Display property is a template you must wrap the property name with a hash character, and the first hash character must follow by a colon.
#: name#
Your can clone a copy of my source code from Git Hub: Learn AngularJS Repository