by David Loo | Apr 5, 2015 | AngularJS
 What is a custom directive?
What is a custom directive?
In my last post I’ve described what’s a directive and the types of directives available in AngularJS. But in AngularJS you’re not restricted to what is available, you have the ability to create you own directive too.
What are the ingredients that makes up a custom directive?
A very basic custom directive will contains the module.directive API to register it. The first parameter is the name and the second parameter is the function that returns configuration object.
Below is I have created an directive that is an element with a template that display a simple Hello, World! message in html.
angular.module('app', [])
.directive('helloWorld', function () {
return {
restrict: 'E',
template: '<b>Hello, World!</b>'
};
});
<hello-world></hello-world>
Let’s break it down. (more…)
by David Loo | Apr 5, 2015 | AngularJS

What is a Directive?
AngularJS Directives is a method of manipulating the DOM and there is two types of directives, a behavior modifiers and reusable components.
Behavior Modifier Directive
This type of directive will add or modify existing behavior of the UI. Some of these types include ng-show which show or hide parts of your html code, and ng-include which allows you to include a html code from another file to be rendered in an existing UI.
Reusable Components
This type of directive can render a new html code with in your page, and it can have business logic attached to it. Your typical reusable directive would be your Tab and Accordion directives.
ng-show example
This is an attribute directive which means you can only use it as attribute in any elements. For example below I am going to you it in my DIVs.
So ng-show you have to provide a condition that will resolve to true to show part of the html:
<div ng-show="condition == true">
Hello, World!
</div>
<div ng-show="condition == false">
Good Bye!
</div>
In my next post I am going to talk about Custom Directive, and demonstrate how you can write you own directive for your own single page application.
by David Loo | Jan 29, 2015 | Photography, Ubuntu, Utilities

So you’re a professional photographer or just started in photography and you’re not using Microsoft Windows or Apple Mac OS X, but you’re cool techy guy like me that only use Ubuntu or other Linux Distributions that their dedicated operating system.
I show you some of the useful application I have found and used and hopefully the information I have shared here will be valuable to you!
Photo/Image Management
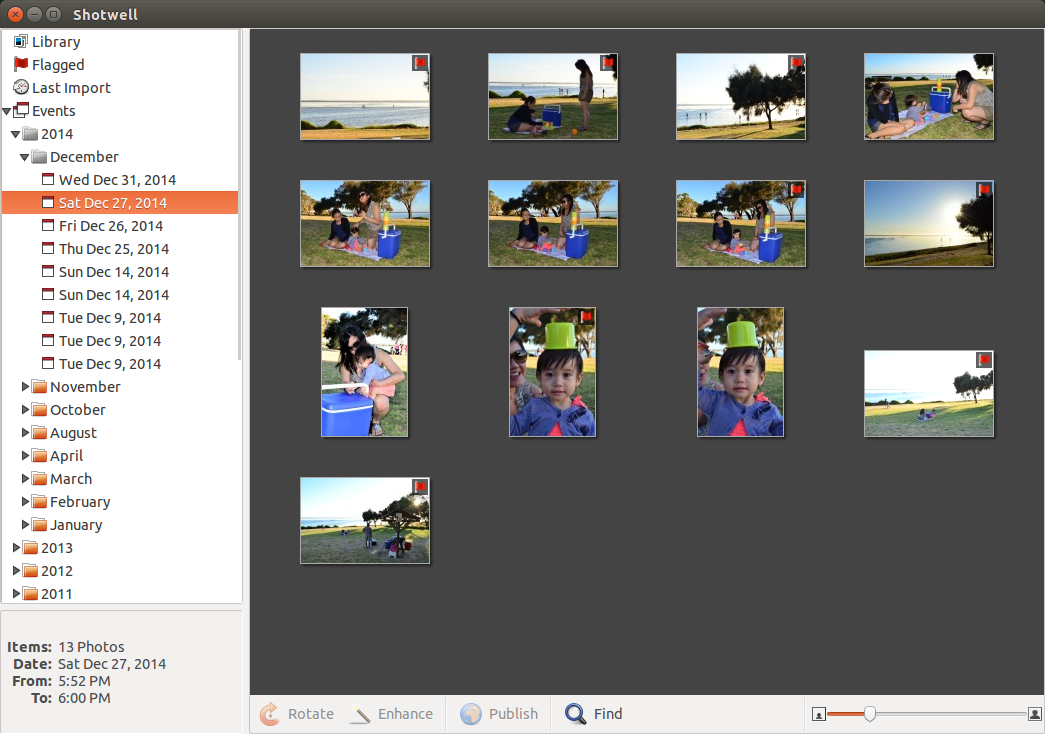
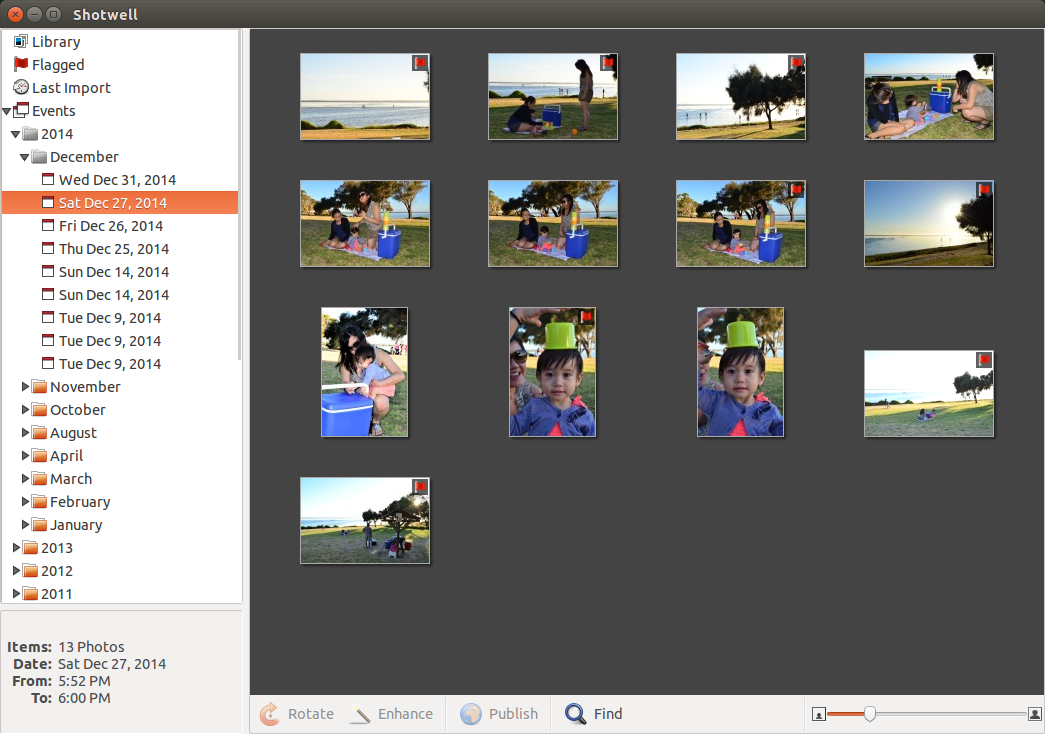
I use Shotwell for managing all my images that I upload from my DSLR camera. One of the reason that I am using it is because I store all my images on a remote server and it allows me to access my network shared folders.

One of the feature I like most is the ability to batch upload my images to my Fickr or Facebook account.
When you import your photos, they are organised into folders of the date it was taken or created. You can configure it to allow the use of external image editing software like GIMP, but the Shotwell has some very basic editing features for simple touch ups.
You can check it out here for more details. (more…)
by David Loo | Dec 8, 2014 | AngularJS, Sharepoint Development

In this post I am going to show you how to apply AngularJS to your Visual WebParts in SharePoint.
Create a SharePoint 2013 Solution.
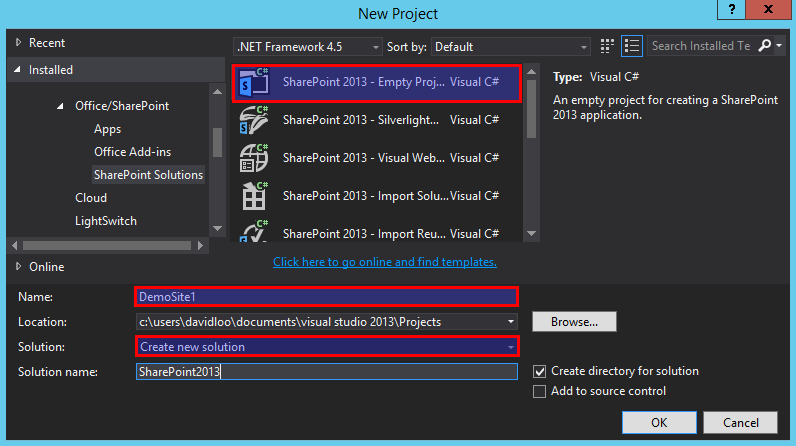
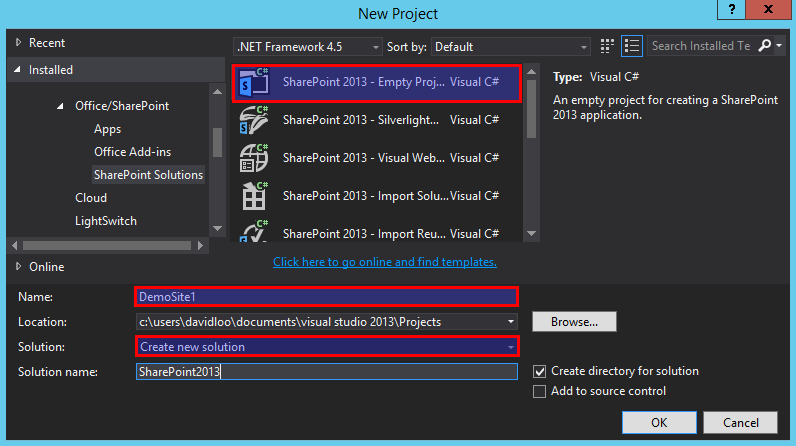
From Visual Studio menu File->New->Project and then use the SharePoint 2013 – Empty Project Template. Name the project DemoSite1 and the solution SharePoint2013 and click OK to continue. While Visual Studio is preparing your solution why not go and make yourself some coffee!

Right click on the DemoSite1 project and from the popup menu select Add->SharePoint “Layouts” Mapped Folder. After you have created the Layouts folder you will see another sub folder called DemoSite1. So in the Layouts folder create a Scripts folder, and then create another Scripts folder inside the DemoSite1 folder.
(more…)
by David Loo | Dec 1, 2014 | Sharepoint Development
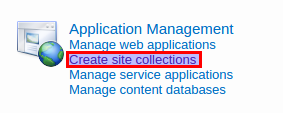
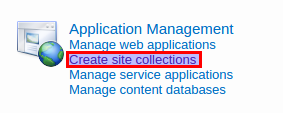
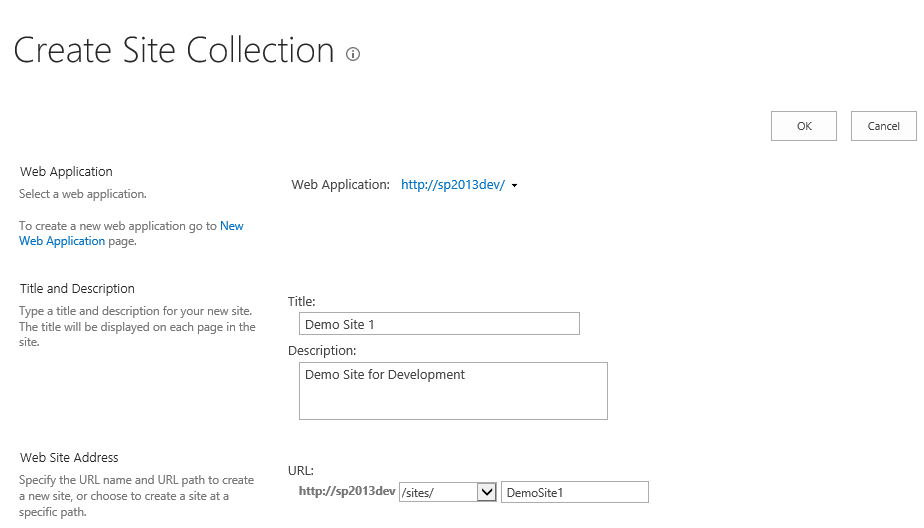
To create a new site collection on SharePoint 2013 server, open Central Administration and under the Application Management section select Create site collections:

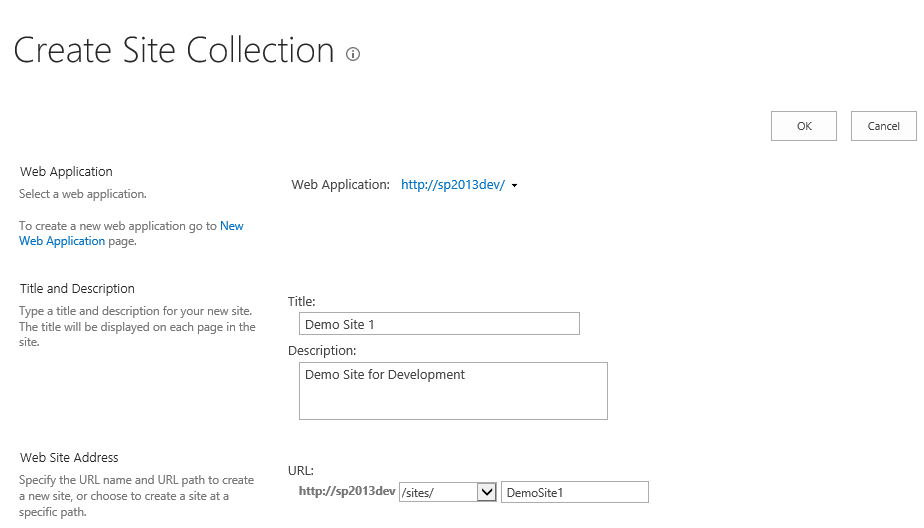
Enter a Title and Description for your site, so for the title I am using Demo Site 1. Web Site Address you may select an alternative URL Path or use the default URL Path sites and then enter your URL name, for this demonstration I will use DemoSite1.

(more…)