by David Loo | Nov 23, 2015 | General
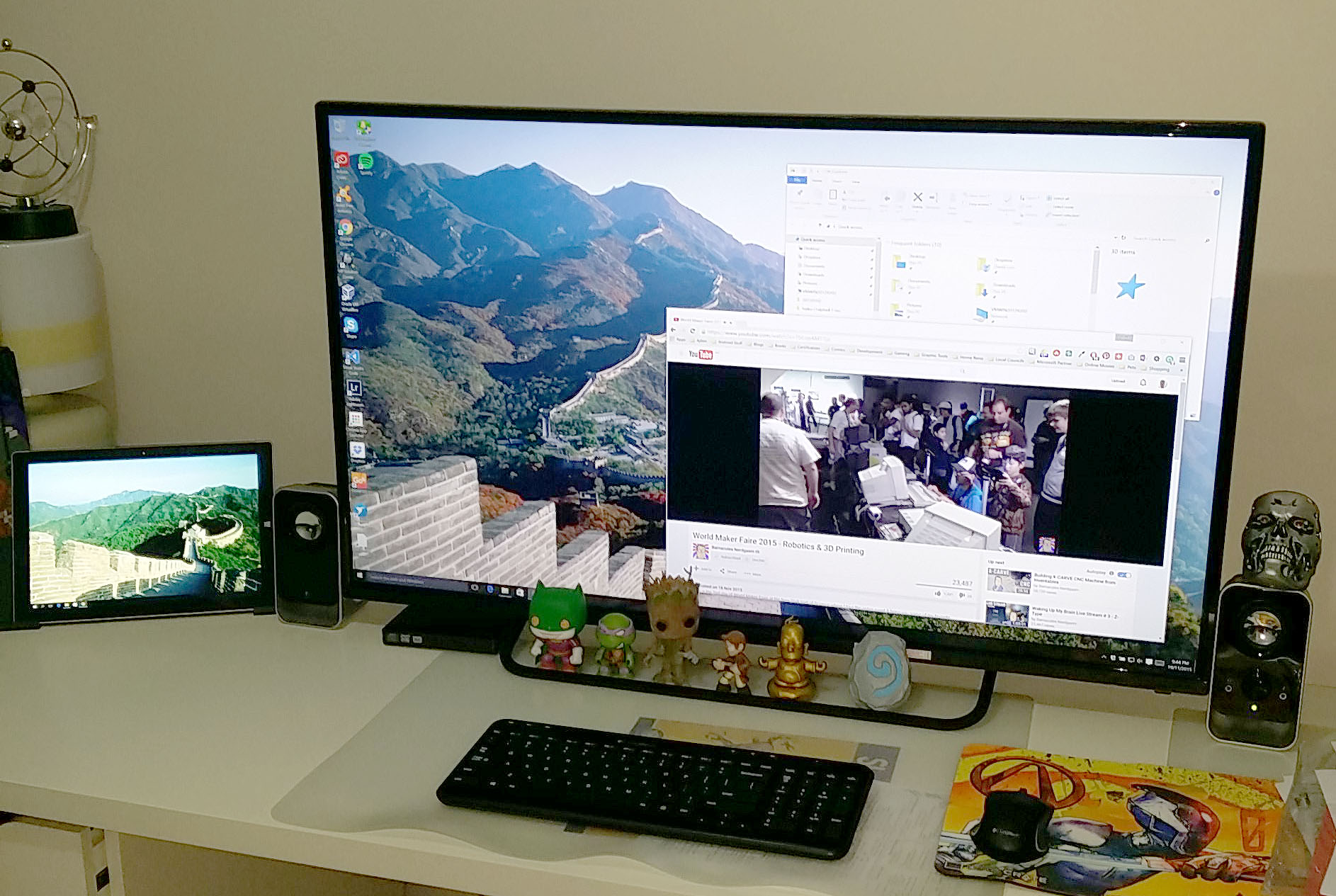
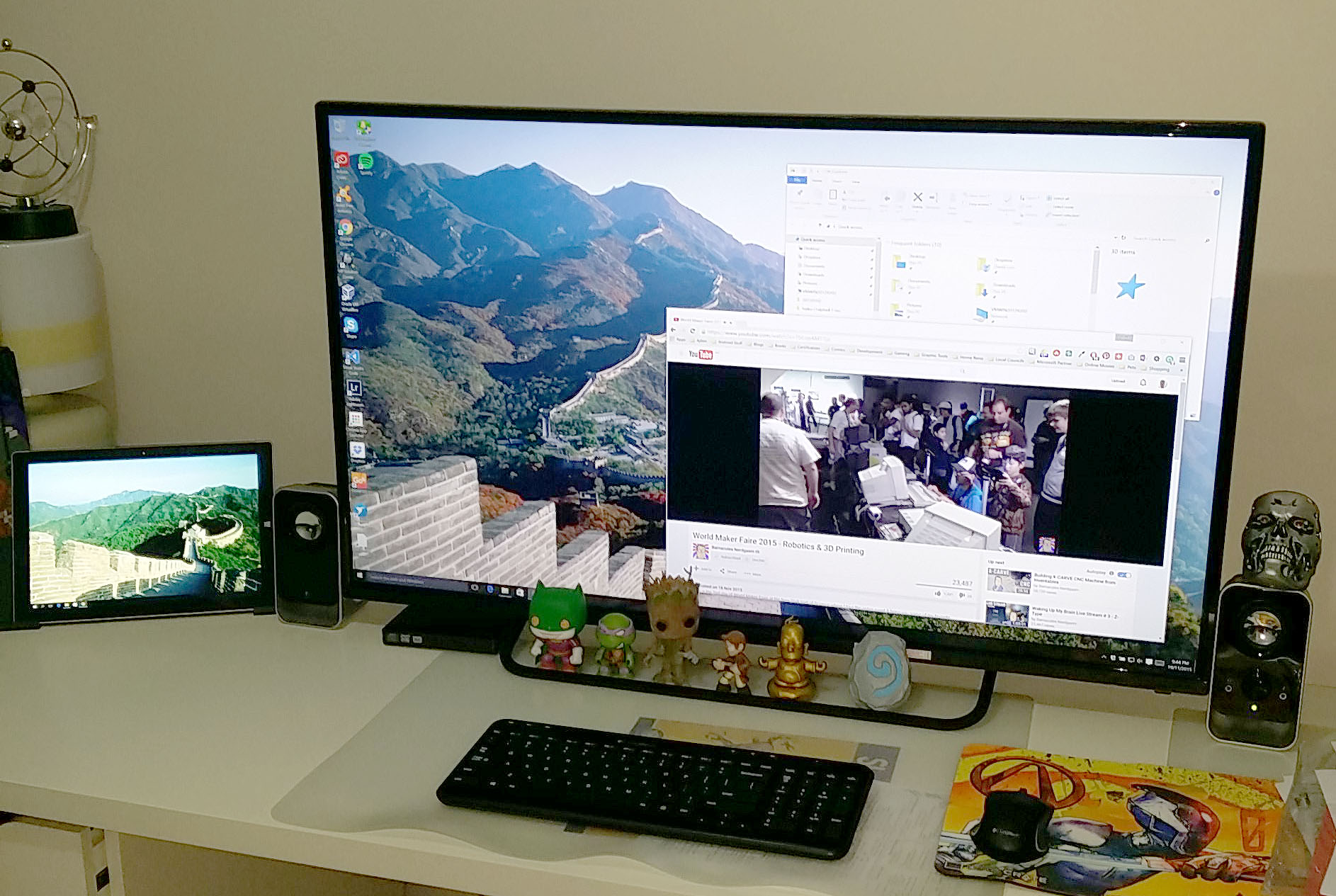
So I made the move and bought myself a really cheap 41.5 inch UHD 4K LCD TV from Dick Smith for $449 AUD while it was on special, then the next day I checked the priced it went up to $599 AUD.

So the reason I bought this TV is to use it as a monitor replacement for my dual 24 inch Full HD LCD setup. The TV was extremely light, I had no problems unboxing it by myself and inside it came with a standard remote and stand. The TV has 3 HDMI inputs and only 1 HDMI 2.0 port that can do UHD 4K at 60Hz 3840 x 2160 resolution. (more…)
by David Loo | Nov 4, 2015 | General
I bought my Surface Pro 3 in April 2015 as my dedicated development computer for .NET and SharePoint development. The Surface Pro 3 has 8GB of RAM, 512GB of storage and i7 CPU. Compared to my previous desktop setup, I had 16GB of RAM, 2TB of HDD Storage, and AMD Quad Core CPU.
 (more…)
(more…)
by David Loo | Sep 13, 2015 | Sharepoint Development
Recently I had a colleague looking into an issue with Promoted Links not opening into a new tab in SharePoint 2013. So I thought I will look into it and see how it could be fixed using a bit of JavaScript.
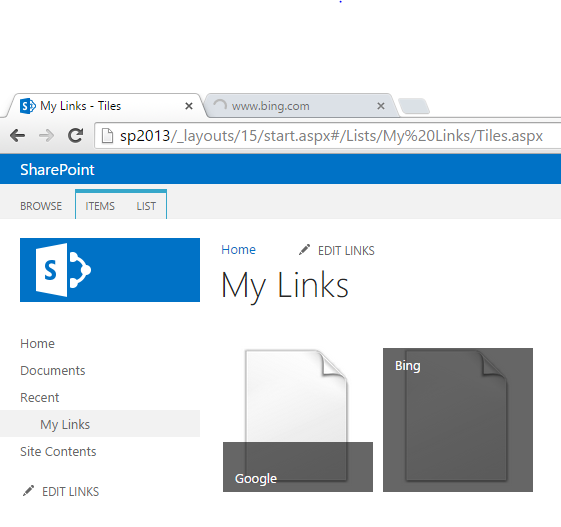
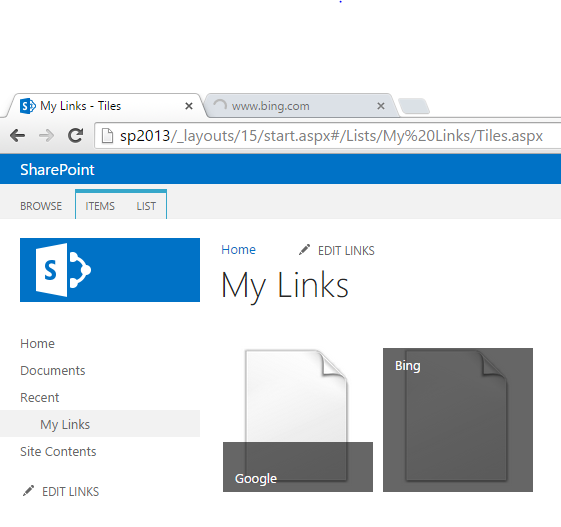
To test this problem I have created a Promoted Link called My Links and added two items. Create an new item for a link to google.com and bing,com web site:

When you click on either one of the tiles it will open a new tab, don’t close the tab and return to the tab where the Promoted Links were. Now click on the other tile and you can see that it open in the same tab as the previous tile. (more…)
by David Loo | Jul 19, 2015 | Sharepoint Development

Using the SharePoint Client Side Object Model you can retrieve a specific user’s profile from SharePoint. I have put together a simple console application in Visual Studio and I have described each line of code below.
On the 1st line of code instantiate the ClientContext class by passing your site’s URL.
On the 2nd line I instantiate PeopleManager class which provides methods for operations on people in SharePoint.
On 3rd line I instantiate the UserProfilePropertiesForUser class by passing the client context, the user’s name and an array of strings containing the property names.
On the 4th line I use the GetUserProfilePropertiesFor method from the PeopleManager and passing it the UserProfilePropertiesForUser object I have created earlier on. This method will return a list of string values that we can use a foreach loop to iterate through the values.
var clientContext = new ClientContext("http://yoursite/");
var peopleManager = new PeopleManager(clientContext);
var userProfile = new UserProfilePropertiesForUser(clientContext, "domain\\username", new[] {"FirstName", "AboutMe", "Manager"});
var profileProperties = peopleManager.GetUserProfilePropertiesFor(userProfile);
clientContext.ExecuteQuery();
foreach (var str in profileProperties)
{
Console.WriteLine(str);
}
Console.ReadKey();
by David Loo | Apr 6, 2015 | AngularJS

How do you pass data to your directive?
So now we have covered the most basic part of custom directives, and now you should learn how to pass data to it.
You can simple access the current scope from a controller and get the data this way.
JavaScript:
angular.module('app', [])
.controller('HelloWorldController', ['$scope',function($scope) {
$scope.message = "This is a wonderful world we live in!"
}])
.directive('helloWorld', function () {
return {
restrict: 'E',
templateUrl: 'template.html'
};
});
Html Code:
<body ng-controller="HelloWorldController">
<hello-world></hello-world>
</body>
Template:
Your message:
<b>{{message}}</b>
And then in your template you simply use the curly braces to display the message from the current scope. (more…)